The longer I work in content marketing, the more I realize that there are so many little things that make a great content program. It's about much more than great writing.
A great final product is the result of a lot of moving pieces, typically held together by an editor. Editors tend to be responsible for:
- Keyword research, often in conjunction with an SEO team
- Supporting other marketing and sales campaigns with content
- Assigning articles with a clear scope and hard deadlines
- Coordinating art for their articles
- Publishing in Wordpress (or another CMS)
- Distributing content through a network of internal and external channels
An editor's job isn't that different from herding cats. To keep track of timelines and production schedules, many people rely on spreadsheets, Trello boards, task managers and project management tools. I've used a number of different tools but until now, I've never come across a single tool to rule them all, a place to track the progress of every article and unlimited ways to view, analyze and track all those cats.
Airtable is that tool. Or perhaps more accurately, Airtable is the platform to create that tool.
Why Airtable Is Awesome
If you haven't used Airtable before, here's a brief overview.
- You start with a Base—here's an example Editorial Calendar that I made.
- Within a Base, there are unlimited Views. You see the same data in a spreadsheet, a kanban board, a grid and a calendar.
- Each row of the spreadsheet is called a Record. These are articles in this case.
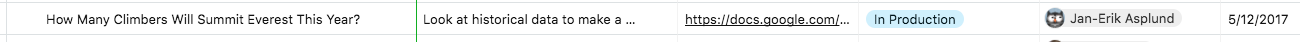
Here's a view of the spreadsheet. We'll call this the Master View—every base should have one view that is the source of truth from which other views pull data.
Click "View larger version" to play around with this Base. Click "Master" to toggle Views.
The data associated with each article is pretty straightforward:
- The title
- A description of what the article should be about
- A link to the document
- The status
- The writer
- The draft's due date
- The target publish date
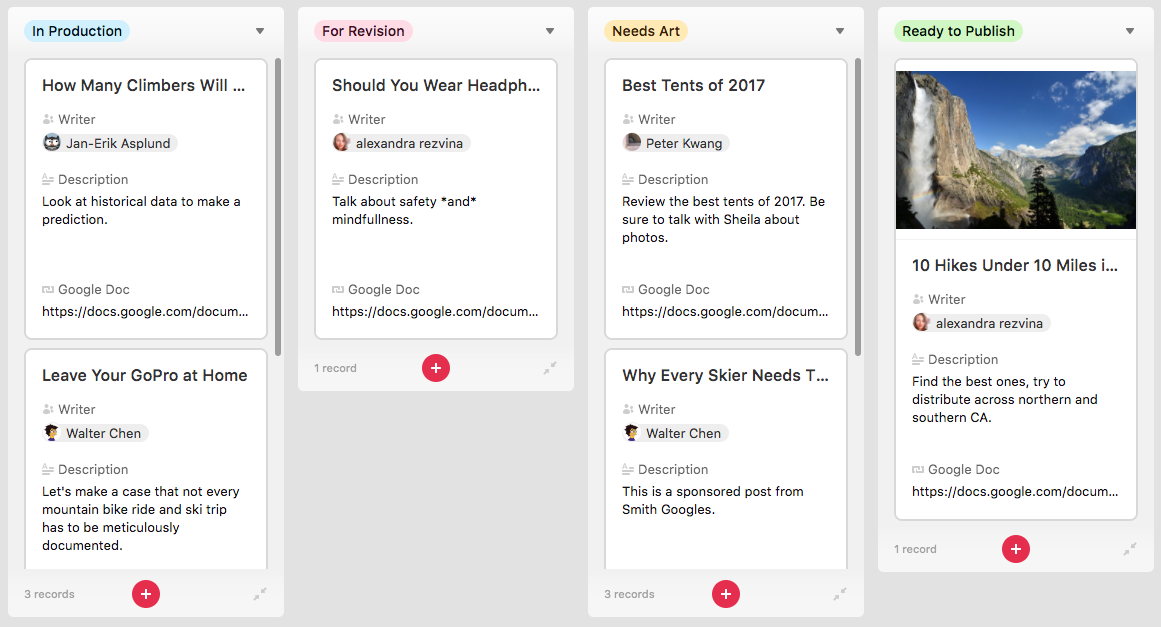
By toggling the view, you can visualize this same data on a kanban board. The cards here are organized by the article's status and can be dragged into different columns. Moving an article from “In Production” to “For Revision” will change the status on the Master View.

Kanban boards are familiar territory for anyone working in content, but it's just the beginning.
The power of this flexibility becomes more obvious as we ask Airtable to do more and more. As you get comfortable viewing the data in multiple ways, you can start creating dashboards to track tasks and simple automations that will save you a ton of time.
The Anatomy of an Airtable Record
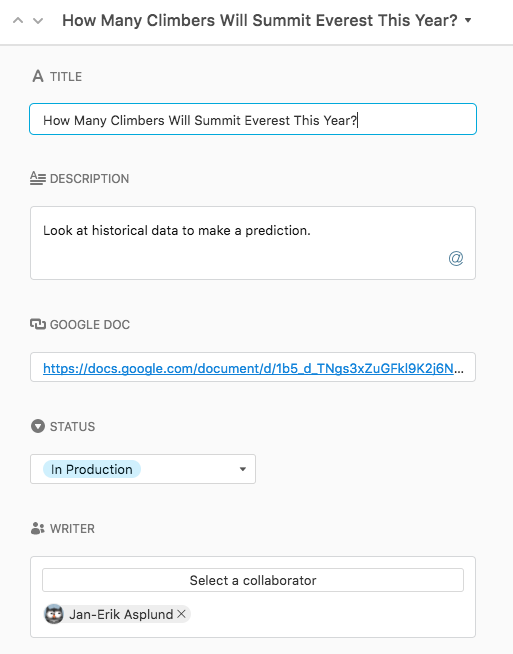
Each row in a grid can also be viewed as a card.
This...

...is the same as this...

The fields are highly flexible. The title and description fields, for example, are simple text fields. The Google Doc field is specifically designed to house URLs and the date field contains an actual calendar.

The status field can contain predetermined selections that live in a dropdown menu.

The writer field is made of Collaborators. I suggest adding writers as collaborators as opposed to using a text or dropdown field. Collaborators will receive email notifications about the articles they're working on, similar to adding members to a Trello card.
You can add an unlimited number of fields to any card. Other field options include:
- Attachments - Add images, docs and other relevant files
- Checkboxes - Create detailed checklists for each article
- Currency - Track the budget for each post
- Number - Track wordcount (if you pay writers per word)
- Formulas - Run calculations just like you would in Excel
Keep Track of the Work on Each Writer's Plate
Deciding which articles to assign is one challenge, but deciding who to assign them to is another story. The problem is that once you're working with a handful of writers, it becomes hard to remember who is working on what and when each article is due. This is low-hanging fruit for Airtable.
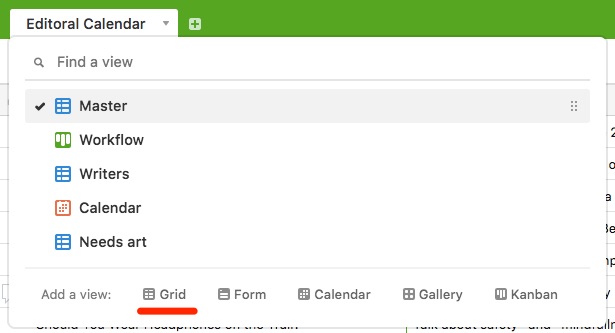
From your Master View, add a new Grid View. Initially, it will be identical to the Master View.

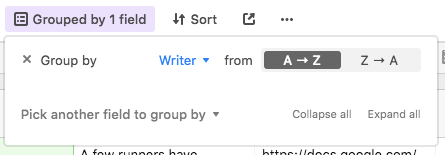
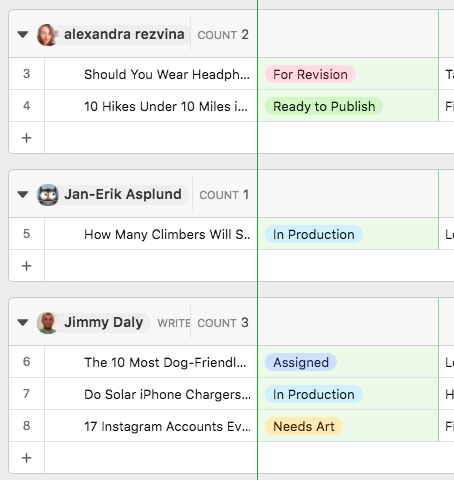
Airtable Grids can be grouped by any of the variables. To see what all of your writers are working on, group this Grid by the field “Writer.”

The Grid will organize itself by writer, giving you a quick view of every article they've been assigned along with that article's status.

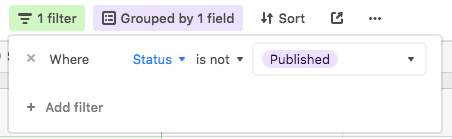
You can also add a filter to remove articles that have already been published. Simply select “Filter” and ask Airtable to show you all of the articles that are not “Published.”

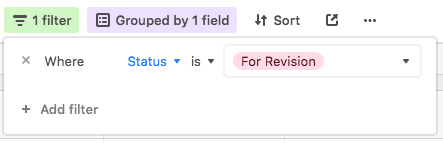
You can create a similar Grid to keep track of the work on your own plate. For example, an editor will need to look at every article once it hits the “For Revision” status. Create a new Grid, group articles by Status, then create a Filter to show only articles with the status “For Revision.”

Use Zapier to Connect Other Apps and Trigger Email Notifications
Connecting Airtable and Zapier is where the workflow gets really interesting. There are two ways to trigger Zaps:
- When a new record is created
- When a record is available in a new view
Each time an article moves from one status to another, there are tasks to be done.
- From “In Production” to “For Revision” → Editor needs to review
- From “For Revision” to “Needs Art” → Designer needs to select images
- From “Needs Art” to “Ready to Publish” → Producer needs to put content in CMS
You can use these events to trigger custom notifications or add the tasks to other tools.
Send Tasks to Wunderlist
Because I created a View that shows just the articles that need to be edited, it can be used as a Zap trigger. Imagine that you use a personal to-do list app like Wunderlist to manage your day-to-day tasks like I do. Each time an article moves into the “For Revision” column, you can automatically add it as a task to Wunderlist with a due date.
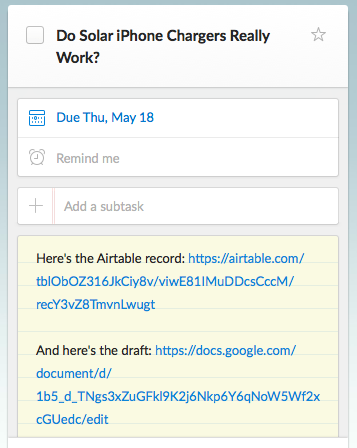
You can even pull data from Airtable for the Wunderlist fields.
- The article name can become the Wunderlist task name
- The target publish date can become the due date for the revisions
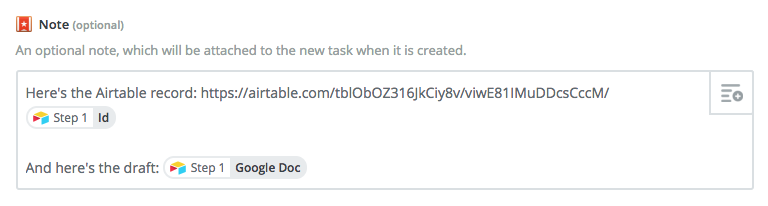
- The Google Doc link can be added in the notes sections
- The unique URL of that record can also be added in the notes sections

To add the unique URL of the Airtable record you're referencing, you need to create a small workaround. First, grab the URL of the Airtable Base:
https://airtable.com/tblObOZ316JkCiy8v/viwE81IMuDDcsCccM/
Put that in the Zapier field followed by the variable “Step 1: ID.” This unique identifier also serves as part of the URL for the record you're referencing. It will look like this:

If you're an advanced Zapier user, you could even create a Zap that would update the article's status simply by completing the task in Wunderlist.
Create Custom Email Notifications
It's really hard to onboard your team to a new tool. While it's important to add writers as collaborators to an Airtable Base, you don't necessarily need your other teammates to create accounts to get them involved.
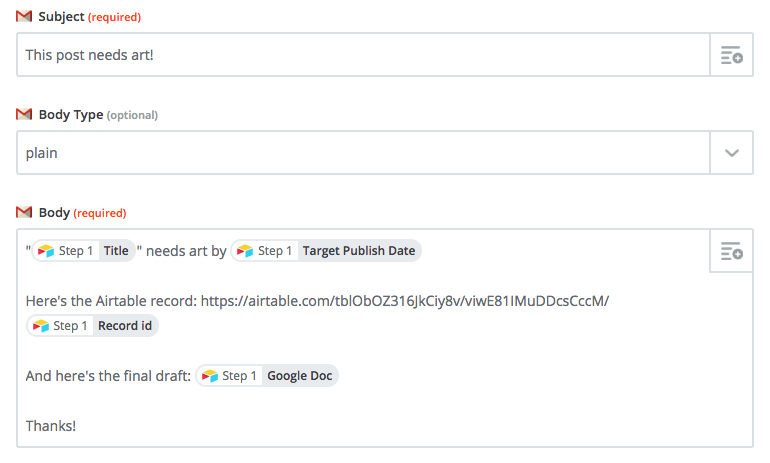
Your designer, for example, may only be involved in the content production workflow for a brief moment to select the stock photos. You can create custom email notifications, Trello cards or tasks in a number of project management apps to alert them when art is needed.
Create a new Grid for articles that need art. (“Add a view” → “Grid” → Filter where “Status” is “Needs Art.”) Your Zap will trigger when an article's status is changed to “Needs Art.”
If you are creating a custom email notification, you can pull data like the article title, due date and Google Doc link from Airtable to reduce steps for the designer.

Power, Flexibility, Scalability
The best thing about Airtable is that it's a platform for creating your own workflow. You aren't tied to someone else's view about what an editorial workflow should look like. With Zapier as an automation layer, the functions are nearly limitless. There is no better place to collaborate on projects, create and view dashboards and sync tasks with other apps.
The examples above are just a starting point. There are a number of examples of real Bases used by creative teams to draw inspiration from.